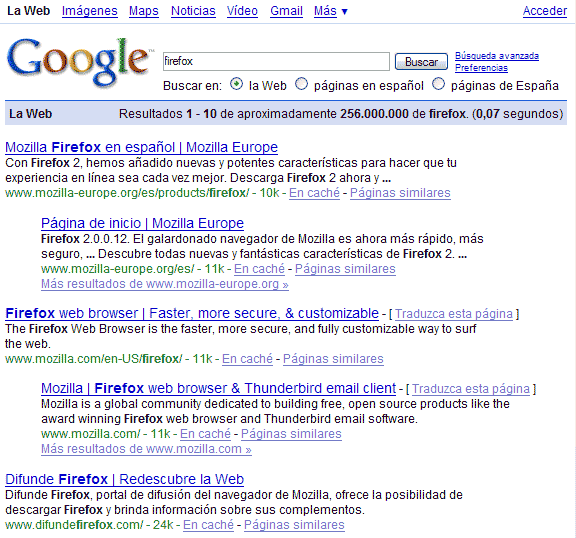
La página inicial (o homepage) de cualquier sitio web no es una página más. A menudo se trata de la página más vista, y muchas veces es la primera que visitan los usuarios. Por tanto, debe dar una idea de los contenidos del sitio y servir de “punto de partida” en la navegación, de modo que los usuarios pueden volver a ella después de explorar parte del sitio; y para eso, debe tener un diseño visual diferenciado para que los usuarios la reconozcan de inmediato. Como bien dicen Jakob Nielsen & Marie Tahir en su libro Homepage Usability:
Design the homepage to be clearly different from all the others pages on the site. Either use a slightly different visual design (that still fits with the look and feel of the site) or have a prominent location designator in the navigational apparatus. This visual distinction and navigational signposting ensures that users can recognize their starting point when they return from exploring a new part of the site.
 jordisan.net (este blog): página inicial y un artículo individual
jordisan.net (este blog): página inicial y un artículo individual
Entonces… ¿qué ocurre con las páginas iniciales de los blogs? Tengo la impresión de, que en muchos de ellos, los dos tipos de páginas más importantes, la página inicial y las páginas de artículos individuales, tienen un aspecto visual idéntico. Hagamos un rápido estudio.







 Leo
Leo  Recuerdo cómo un compañero de trabajo, en medio de una conversación informal, se cuestionaba que habitualmente se incluya al correo electrónico dentro de las llamadas “nuevas tecnologías“, cuando es un sistema que tiene ya
Recuerdo cómo un compañero de trabajo, en medio de una conversación informal, se cuestionaba que habitualmente se incluya al correo electrónico dentro de las llamadas “nuevas tecnologías“, cuando es un sistema que tiene ya