

Los juguetes menos vendidos de la temporada
Y es que no son precisamente los "clicks" más populares del mercado
Y es que no son precisamente los "clicks" más populares del mercado


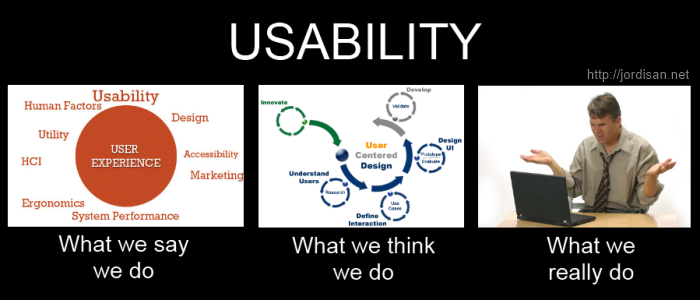
Usability: what we say we do; what we think we do; and what we really do. All in one image.

Para la nueva portada del sitio web he utilizado dos técnicas que deberían ser conocidas por cualquiera que se dedique al diseño de webs.
He dedicado los últimos días a crear una nueva home para este mi sitio web personal con el objetivo de simplificar un tanto su contenido y clasificar la información disponible en tres grandes grupos: quién soy, qué hago, y qué escribo. También quería que su diseño reflejara en cierto modo a lo que me dedico, dándole un aspecto parecido al de un boceto o prototipo.
Sin embargo, la parte más interesante del nuevo diseño ha sido la posibilidad de utilizardos técnicas que facilitan que la página sea usable y accesible para el máximo número posible de usuarios: ‘responsive design’ y ‘unobtrusive JavaScript’.
Las evaluaciones de usabilidad no son únicamente para páginas web; esta presentación es un ejemplo de una evaluación rápida realizada sobre una aplicación para smartphones.
La aplicación evaluada es Epicurious para Android, que permite acceder a una gran cantidad de recetas disponibles en su sitio web desde un dispositivo móvil.
Estas son las secciones de la presentación:
Lo más interesante no es tanto la aplicación en sí, sino comprobar que una evaluación de usabilidad puede aplicarse perfectamente a cualquier interfaz, no solo a sitios web. Y que lo mismo ocurre con las técnicas de Diseño Centrado en el Usuario.
I know, I know; it's not very original but... I couldn't avoid it.
El formulario de contacto de Jazztel sirve como ejemplo de los problemas de usabilidad que podemos encontrar en las páginas de ese tipo, por sencillas que parezcan.
El formulario de contacto de un sitio web tiene características que lo diferencian del resto de páginas. Para empezar, se exige un esfuerzo extra al usuario que debe rellenar los campos del formulario, un trabajo (tanto físico como mental) mucho mayor que una simple navegación; además, la actitud del usuario hacia el sistema en ese momento es, probablemente, lejos de ser neutra: puede tratarse de alguien enfadado queriendo notificar una queja, o alguien enviando una sugerencia para mejorar el funcionamiento del sitio web. En cualquier caso, es muy deseable poner los mínimos obstáculos posibles entre la intención inicial del usuario y el envío efectivo del formulario.
Con todo eso, ¿qué problemas puede tener el diseño de un formulario de contacto? Se incluyen los campos para la información que se desea, un botón de enviar, y ¡listos! ¿No es así? Desgraciadamente (o por fortuna), el diablo está en los detalles, algo que es muy cierto en el diseño de interfaces.
Como ejemplo, veamos el formulario de contacto (“hogar”) en la web de Jazztel:
Hoy verás este texto en decenas de blogs. Si estás de acuerdo con él, reprodúcelo y/o enlázalo donde consideres oportuno.
Ante la previsible aprobación de la polémica “Ley Sinde”, los periodistas, bloggers, usuarios, profesionales y creadores de Internet seguimos manifestando –como hicimos en el Manifiesto de 2 de Diciembre de 2009– nuestra firme oposición a una norma que incluye modificaciones legislativas que afectan al libre ejercicio de las libertades de expresión, información y el derecho de acceso a la cultura a través de Internet.
En principio no parece de recibo que un Gobierno en funciones adopte esta decisión en su último o uno de sus últimos Consejos de Ministros. Sería doblemente grave que se confirmaran las presiones ejercidas por EEUU, a través de su embajada en Madrid, como revelaron los cables de Wikileaks.
En todo caso insistimos en estos razonamientos:
This time, the proposal is for a set of usability heuristics specifically compiled for rich internet applications (RIA), whose interfaces currently lack a standard set of principles or best practices.
 Rich Internet applications (RIA) (or ‘web applications’ as opposed to ‘web pages’) are very common nowadays; they may come from a standard web page that has been improved with extra functionalities, or from a desktop application that has been migrated towards a web platform. In any case, there are very few well-established standards for that kind of interfaces.
Rich Internet applications (RIA) (or ‘web applications’ as opposed to ‘web pages’) are very common nowadays; they may come from a standard web page that has been improved with extra functionalities, or from a desktop application that has been migrated towards a web platform. In any case, there are very few well-established standards for that kind of interfaces.
That’s why I have compiled a list of RIA-specific usability heuristics (or best practices) that may help when it comes time to develop or to evaluate a rich web application. They are not intended to fully cover all the aspects of the application, but to address issues specific of rich web interfaces; these heuristics should be a complement of more general ones.
As with the psychological usability heuristics, they are in the form of a Google Docs spreadsheet to make it easy to download or clone it for your own work.
RIA Usability Heuristics spreadsheet (Google Docs)
These are some of the sources I have used to compile the heuristics (thanks to them!):
What do you think of those heuristics? Do you know any other?
Resumen de la charla sobre usabilidad dentro de VLCTESTING 2011, un evento sobre calidad y testeo de software que ha tenido lugar en Valencia.
El pasado jueves, 10 de noviembre, tuve ocasión de dar una charla titulada ‘El botón de los 300 millones de dólares. Qué es la usabilidad, y por qué debo preocuparme por ella.‘ dentro de VLCTESTING 2011, una jornada sobre calidad y testeo de software organizada por el ITI en Valencia. En el enlace tenéis un resumen de lo tratado y las diapositivas (PDF) utilizadas para la presentación.
La charla toma el título de un artículo de Jared Spool en el que explica el caso de un pequeño rediseño en un formulario de pago (básicamente, modificando un botón) que supuso un beneficio extra de 300 millones de dólares anuales para la empresa. Tomando eso como referencia, la presentación empieza por una pequeña introducción a lo que es la usabilidad, para después mostrar algunas cifras y casos concretos que sirven de ejemplo de la rentabilidad de invertir en usabilidad, y dar un par de consejos sobre cómo conseguirla; se incluye también una pequeña referencia a la accesibilidad web y una breve reflexión final.

Esta intervención contrastó en cierta medida con las del resto de la jornada, dedicada en su mayor parte a las técnicas de pruebas de software y a la gestión de ese tipo de tareas. Es curioso que todo el mundo de la usabilidad (y sus pruebas) sea tan ajeno e independiente al resto de pruebas de software, cuando tienen mucho más en común de lo que pudiera parecer en un principio, y podrían beneficiarse mutuamente si se gestionaran de manear conjunta. Espero escribir sobre eso en algún momento…
Yes, they are.
Definition of usability by ISO 9241:
“The extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency, and satisfaction in a specified context of use.”
QED