This post is also available in English.
La expresión “Diseño Centrado en el Usuario” (DCU, o UCD en inglés de User Centered Design) parece estar adquiriendo cada vez más popularidad, y no es de extrañar. ¿Quién va a oponerse a que el usuario, destinatario último del software, sea precisamente el centro del proceso de diseño? Pero rascando un poco bajo la superficie encontramos que no existe un consenso general sobre lo que entendemos precisamente como DCU.
Las definiciones más o menos formales como la de la Wikipedia o la de ISO 13407:1999 (no os voy a aburrir aquí con ellas) se refieren en términos muy generales a “filosofías de diseño”, “modelos”, “elementos que lo forman”, “principios generales”, “recomendaciones”, … Todo eso está muy bien, pero no sirven en el momento de la verdad: cuando uno se enfrenta al desarrollo de una interfaz de usuario.
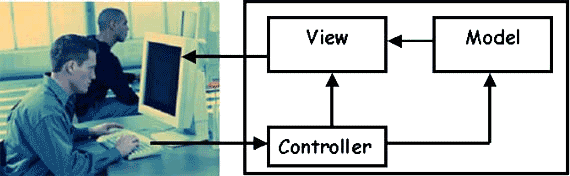
 El proceso de Diseño Centrado en el Usuario es, según la ISO 13407, algo tan genérico como esta figura.
El proceso de Diseño Centrado en el Usuario es, según la ISO 13407, algo tan genérico como esta figura.¿Qué tenemos en la práctica?
En la práctica, la expresión DCU se refiere casi siempre a un conjunto de técnicas que se pueden aplicar a lo largo del ciclo de vida de una aplicación software, y que lo único que tienen en común es que, al menos en teoría, incluyen al usuario como principal protagonista. El número de esas técnicas puede ir desde seis (como en este artículo de Webcredible) a varias decenas (como en esta tabla interactiva de UsabilityNet). Entre esas técnicas suelen estar algunas tan dispares como los focus group, los tests con usuarios o el prototipado de interfaces.
Curiosamente, también se suelen incluir como técnicas de DCU algunas en las que no participan usuarios reales; por ejemplo, las evaluaciones heurísticas de usabilidad.


 Hace bastante tiempo que tengo en mente una idea para desarrollar una aplicación web y, cuando me decidí por fin a implementarla, elegí
Hace bastante tiempo que tengo en mente una idea para desarrollar una aplicación web y, cuando me decidí por fin a implementarla, elegí 
 Ricardo habla de un libro (Beautiful Code) y, más concretamente, de un capítulo titulado como su artículo:
Ricardo habla de un libro (Beautiful Code) y, más concretamente, de un capítulo titulado como su artículo: 
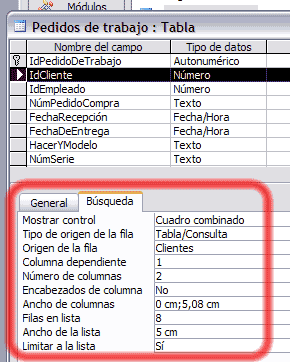
 Tal como indica javieran en un comentario, es conveniente crear las relaciones desde el diseño de tablas. Para eso, basta con seleccionar la pestaña “Búsqueda” y la opción “Mostrar control” > “Cuadro combinado”, seleccionando una tabla como “Origen de la fila”; todo esto cuando se defina un campo que obtiene los valores de otra tabla previamente creada (lo que se conoce como “
Tal como indica javieran en un comentario, es conveniente crear las relaciones desde el diseño de tablas. Para eso, basta con seleccionar la pestaña “Búsqueda” y la opción “Mostrar control” > “Cuadro combinado”, seleccionando una tabla como “Origen de la fila”; todo esto cuando se defina un campo que obtiene los valores de otra tabla previamente creada (lo que se conoce como “