
Hace ya algún tiempo escribía sobre la experiencia de tener un perfil mixto entre diseñador UX y desarrollador y cómo, a pesar de provocar cierta indefinición personal, podía aprovecharse para aplicar de manera cruzada buenas prácticas y evitar errores comunes de una disciplina en la otra. Podría decirse que se trataba de una quimera en su doble acepción, tanto en la de ser híbrido mitológico como en la de situación imaginaria (ya que parecía no ser un perfil que se demandara realmente en las organizaciones).
Por supuesto, estamos hablando de UX y de diseño de experiencia de usuario como proceso que incluye investigación de usuarios, prototipado, evaluación, etc., y no únicamente como la habilidad de “hacer pantallas bonitas”.
Pensaba que me encontraba en un territorio un tanto inexplorado, pero poco después me topé con el artículo ‘Why we have user experience developers at Shopify‘ en el que no sólo se habla de esos seres híbridos que llama UX developers, sino que se dan razones para contratarlos en tu empresa (como ellos hacen):
The UX and engineering teams are not a part of each other’s process. These teams struggle to speak the same language, and handover slows each team’s understanding, making it harder to challenge the other.
UX developers bridge this gap.


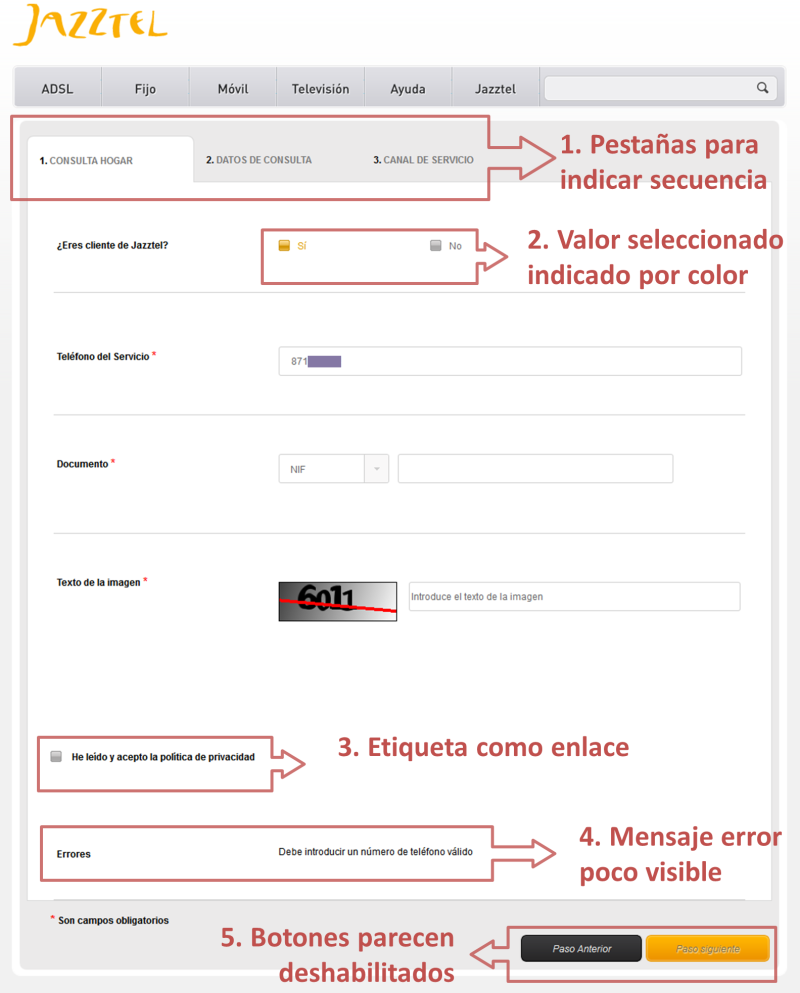
 Hay temporadas en las que parece que no se puede poner la TV sin que aparezca anunciado algún sitio web sobre viajes. Además, últimamente se insiste especialmente en la facilidad de uso, y es lógico: con tanta oferta, que los usuarios consigan sus objetivos de manera sencilla puede ser un factor determinante a la hora de elegir uno u otro. Pero entonces, ¿qué factores hay que tener en cuenta a la hora de conseguir una buena experiencia?
Hay temporadas en las que parece que no se puede poner la TV sin que aparezca anunciado algún sitio web sobre viajes. Además, últimamente se insiste especialmente en la facilidad de uso, y es lógico: con tanta oferta, que los usuarios consigan sus objetivos de manera sencilla puede ser un factor determinante a la hora de elegir uno u otro. Pero entonces, ¿qué factores hay que tener en cuenta a la hora de conseguir una buena experiencia? Muchos conocéis
Muchos conocéis  Mucho se ha escrito sobre el concepto de UX (User eXperience), qué significa, qué disciplinas abarca, en qué se diferencia de otros conceptos como usabilidad o DCU (Diseño Centrado en el Usuario), etc. Como ya he comentado en
Mucho se ha escrito sobre el concepto de UX (User eXperience), qué significa, qué disciplinas abarca, en qué se diferencia de otros conceptos como usabilidad o DCU (Diseño Centrado en el Usuario), etc. Como ya he comentado en