Hace algunos días, buscando información sobre un libro, me encuentro con esta pantalla de error en una conocida librería virtual: Un tanto intimidatorio, ¿no os parece? El mensaje de error es muy poco informativo; el usuario se encuentra bastante perdido:…
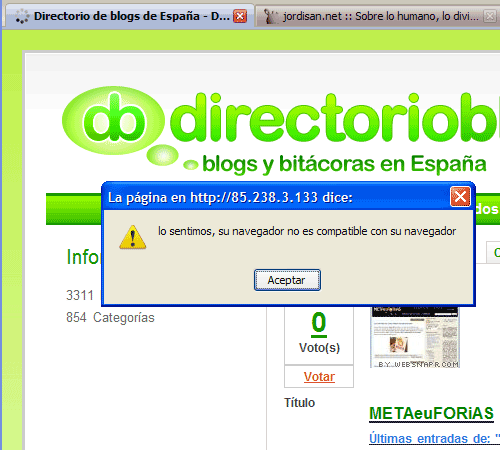
Hace algunos días, buscando información sobre un libro, me encuentro con esta pantalla de error en una conocida librería virtual:

Un tanto intimidatorio, ¿no os parece? El mensaje de error es muy poco informativo; el usuario se encuentra bastante perdido: ¿”Razones técnicas”? ¿Qué puedo hacer ahora? ¿Volver a intentarlo? ¿Debo avisar a alguien?
Es fácil encontrar artículos y recomendaciones a la hora de diseñar pantallas y mensajes de error, y es conveniente tenerlos en cuenta en el diseño de una aplicación web, algo que muchas veces olvidamos; ¿cuántas veces nos encontramos, navegando en algún sitio de Internet, con las páginas de error por defecto que ofrecen información escasa y puramente técnica?
Sin embargo, para lo que no existen recetas mágicas es para la selección de las imágenes que acompañan a los mensajes. No es mala idea incluir un elemento gráfico que indique de manera casi instantánea y clara que algo no esperado ha ocurrido; pero la imagen elegida en este caso resulta casi agresiva. De hecho, parece más adecuada a un error de tipo “acceso no permitido”.
Más útil habría sido ofrecer al usuario, además del mensaje de error, más información y/o alguna acción alternativa: ir al “mapa del sitio”; contactar y comunicar el error; etc. Y una imagen algo más amable no sería una mala idea. 🙂
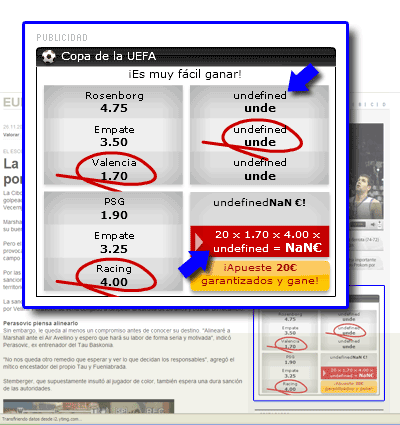
 Los remarcados en rojo forman parte del propio anuncio. Visto en la web de un conocido periódico deportivo (¡lo que hay que complicarse para no decir el Marca!)
Los remarcados en rojo forman parte del propio anuncio. Visto en la web de un conocido periódico deportivo (¡lo que hay que complicarse para no decir el Marca!)