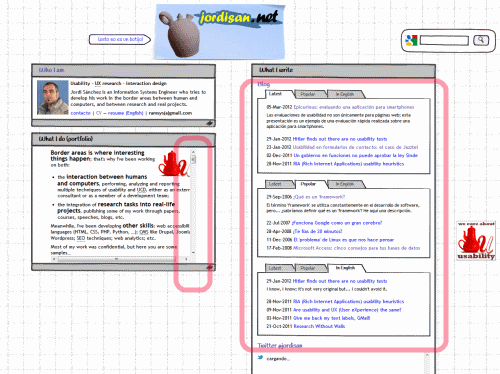
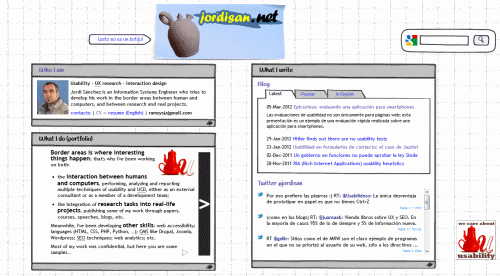
He dedicado los últimos días a crear una nueva home para este mi sitio web personal con el objetivo de simplificar un tanto su contenido y clasificar la información disponible en tres grandes grupos: quién soy, qué hago, y qué escribo. También quería que su diseño reflejara en cierto modo a lo que me dedico, dándole un aspecto parecido al de un boceto o prototipo.
Sin embargo, la parte más interesante del nuevo diseño ha sido la posibilidad de utilizardos técnicas que facilitan que la página sea usable y accesible para el máximo número posible de usuarios: ‘responsive design’ y ‘unobtrusive JavaScript’.
‘Responsive design’
El concepto detrás del ‘responsive design’ (que podría traducirse de manera forzada por “diseño sensible” o “diseño que responde”) no es nada novedoso: se trata, básicamente, de que el diseño de un sitio web no sea único y monolítico, sino que se adapte de manera adecuada a diferentes dispositivos y contexto. Ese acceso universal es algo que está en la propia esencia de la web; pero en los últimos tiempos ha adquirido especial importancia debido, básicamente, a que dispositivos “no tradicionales” de características muy diferentes al típico equipo de escritorio, como son tablets o smartphones, se han convertido en una parte muy importante (en ocasiones, la más importante) de los accesos a los sitios web.
Así que, en la actualidad, ya no basta con crear un diseño web que funcione perfectamente en los navegadores de escritorio y que “más o menos” se puede utilizar desde otros entornos, sino que se hace necesario que ese diseño se adapte y aproveche las características específicas de cada dispositivo. Todo eso ha provocado y se ha basado, de manera retroalimentada, en tecnologías como CSS media queries.
En el caso de la página inicial de este sitio web, he introducido pequeños cambios de diseño en función, básicamente, del ancho de pantalla del dispositivo con el que se accede; en los siguientes vídeos se observa cómo el diseño se adapta a diferentes situaciones.
‘Unobtrusive Javascript’
‘Unobtrusive Javascript’ es otra expresión de difícil traducción (podría ser “JavaScript no intrusivo” o “JavaScript discreto”), que consigue separar totalmente el contenido del comportamiento de la interfaz, evitando que el código HTML contenga no sólo el código JavaScript, sino eliminando incluso las llamadas a funciones. Como resultado, se consigue que la funcionalidad extra que aporta el JavaScript esté disponible en los navegadores que la soportan, pero que el contenido y la funcionalidad del sitio web siga estando accesible para los navegadores que no pueden implementar esa funcionalidad añadida.
De ese modo, el sitio web no requiere que el navegador sea compatible con determinada versión o característica de JavaScript; pero si lo es, tendrá acceso a una versión “más rica”. En este caso, esto es posible gracias al uso de estándares y librerías de propósito general.
En el diseño de la nueva home, hay dos funcionalidades que están soportadas por JavaScript: la presentación por diapositivas del portfolio, y las pestañas de diferentes artículos del blog. Un navegador que no soporte JavaScript (o que lo tenga deshabilitado) perderá las posibilidades de navegación por diapositivas y por pestañas, pero seguirá permitiendo que toda la información esté accesible, usando las barras de scroll en el primer caso o simplemente viendo todo el contenido en pantalla en el segundo.

Conclusiones y mejoras pendientes
Por supuesto, el diseño es mejorable y podría extenderse al resto de páginas del sitio web, aunque eso requerirá un esfuerzo adicional; lo mismo sucede con la implementación de las técnicas que he descrito, pero creo que sirven como muestra de lo que se puede hacer con ellas.
En cambio, un tema que, a mi entender, no queda resuelto satisfactoriamente es el del idioma; he preferido incorporar textos en inglés, partiendo de la suposición de que la mayor parte de usuarios interesados en esos contenidos no van a tener problemas en entenderlos, y evitar así el mantenimiento de versiones de los textos en diferentes idiomas. Sin embargo, y a pesar de que los idiomas están identificados mediante los atributos HTML ‘lang’ correspondientes, albergo mis dudas sobre el resultado. En cualquier caso, tengo la impresión de que la navegación por páginas que incluyen contenidos en diferentes idiomas es un asunto que todavía no está satisfactoriamente resuelto.
Mientras tanto, seguiremos cambiando cosas para no aburrirnos …


Pingback: Bitacoras.com
Muy buen artículo me ha gustado mucho tu blog. Enhorabuena.
SAludos
Muy bueno, yo nunca le había prestado atención a este tema de los móviles, pero viendo la otra vez en el smartphone de mi hermana, mi web se veía horrible. Y creo que cada vez la tendencia a estos dispositivos es más grande.
Pretty great post. I simply stumbled upon your blog and wished to mention that I’ve really enjoyed surfing around your blog posts. After all I’ll be subscribing in your rss feed
and I’m hoping you write again very soon!