
(TL;DR: user roles at UX manager)
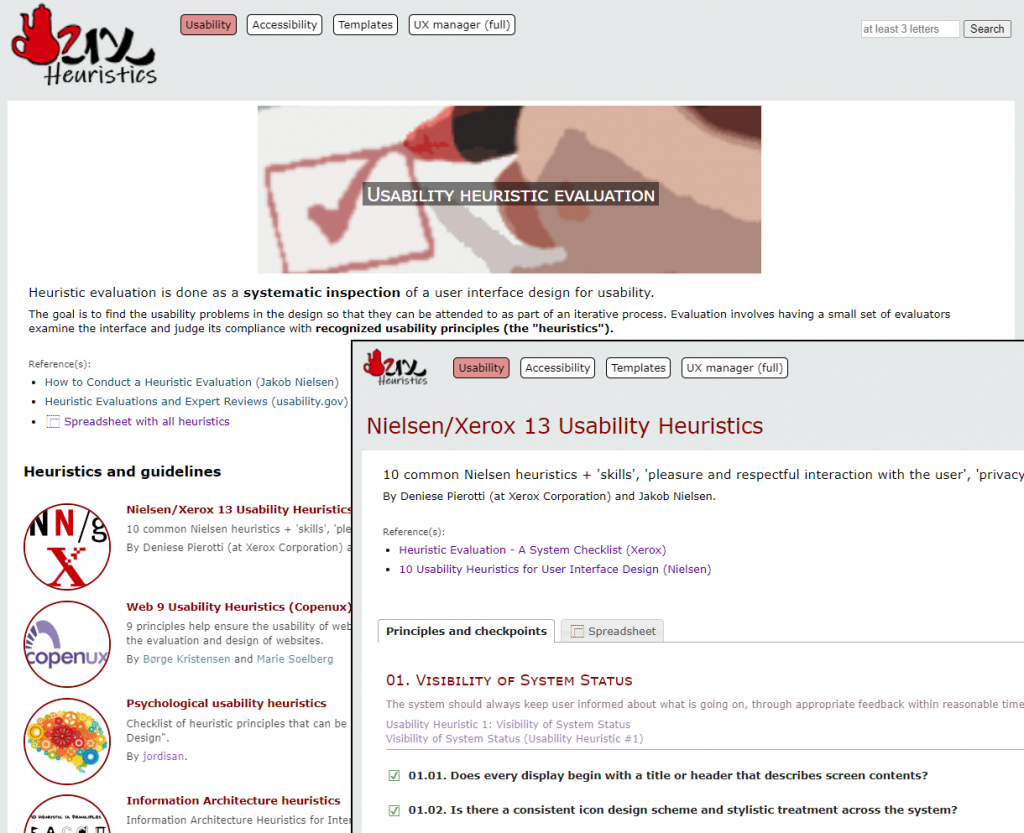
When we talk about usability heuristics, Nielsen always comes to mind; but they are not the only ones. At heuristics.uxmanager.net you have a compilation of usability heuristics, including some for specific cases like Single-Page Applications (SPA) or mobile, and even a set from a psychological point of view. All of them are also available as a spreadsheet so you can use them for your own evaluations.
Besides those heuristics, the website includes a collection of accessibility guidelines including WCAG 2.1, all of them also as spreadsheets. Although they are usually considered as different techniques, in practice both usability heuristic evaluations and accessibility evaluations are similar in essence (i.e., checking if an interface accomplishes a set of principles), and even the specialists that perform them are many times the same.
So we have a compilation of usability heuristics and accessibility guidelines, and even spreadsheets to use them for evaluations; what else can we do with them?
Creating an application for evaluations
Now that we have the guidelines, we would like to create an application to perform evaluations using them. Since we are talking about implementing a user-experience technique, the expected way would be following some type of user-centered methodology.
As a first step, we must consider some kind of research technique to gather information about requirements and user profiles. Ideally this research should be done by studying multiple real-life cases, but since this is a personal project with (very) limited resources, for this stage I’ll use my own knowledge and, hopefully, some feedback from the design community.
To document the design process I will use a public project in UX manager, a personal website developed as my master thesis to manage different UCD techniques in a single integrated repository.
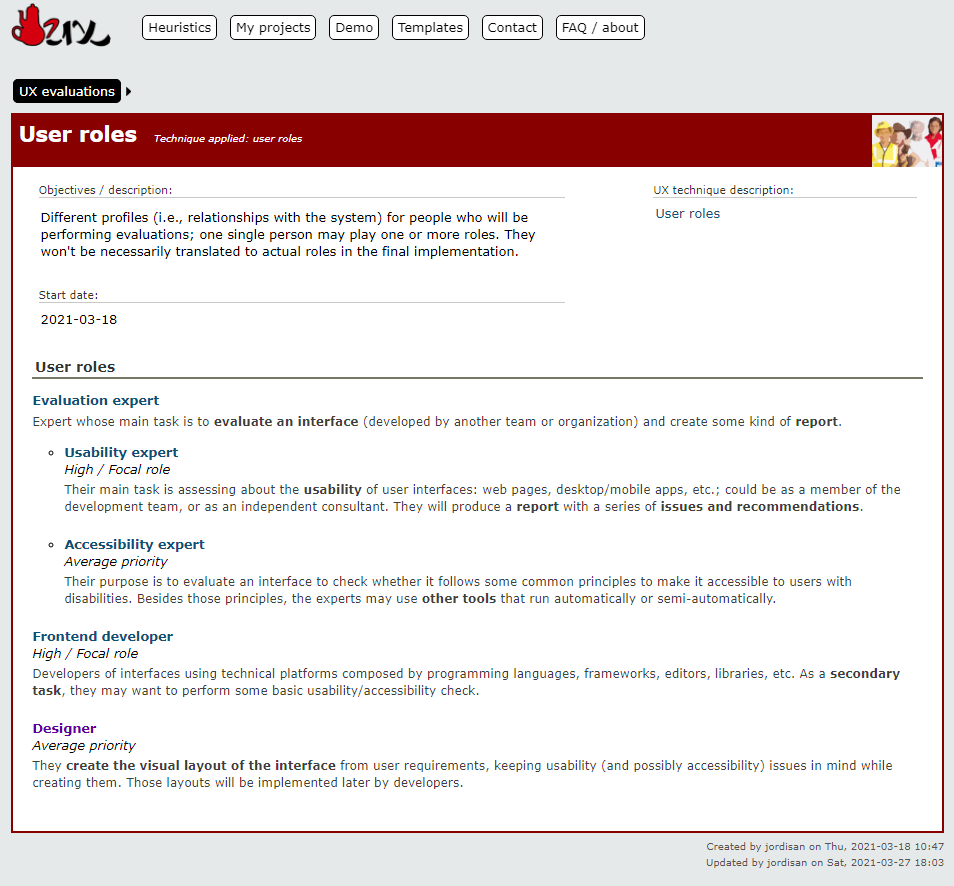
So the first technique we will apply is defining user roles.
User roles in UX evaluations
Following the definition by Constantine, a user role is a particular kind of relationship between some users and a system, an abstraction, a collection of characteristic needs, interests, expectations, and behaviors. In this case, these are the profiles I can think of when talking about usability/accessibility evaluations:
- evaluators: usability and/or accessibility experts evaluating interfaces and delivering reports;
- designers (explorers): although they don’t perform evaluations, they should take guidelines into consideration when creating interfaces;
- frontend developers (occasional evaluators): they may be interested in perform some kind of evaluation of the interfaces they are developing;
Remember that the description of this technique dictates that a single person may play one or more roles, and that the system should consider all the roles; that doesn’t imply that all roles need a separate interface or that they will translate into actual user profiles in the final system.
Now let’s define which of those roles are “focal” or high-priority to serve as the central focus of the interface (without excluding other roles). In this case, I’m choosing usability experts and frontend developers (occasional evaluators) as the focal roles, as I consider that they will take more advantage of this system; other roles (designers, accessibility evaluators) may still benefit from it, but probably as a complement of existing tools they already use for their job.
In any case, following an iterative approach to design, these user roles might change in later stages.
Here you have the (current) complete description of the focal user roles; the complete documentation of all the roles are available as user roles in UX manager; you can check them and provide your feedback in order to define these (and maybe other) roles.
What’s next
Once user roles are described, a good candidate for the following technique would be defining personas for the focal roles, and then starting to create some prototypes for the interfaces. I’d try to follow that path, depending on my availability and the feedback from the community. Stay tuned!