El formulario de contacto de un sitio web tiene características que lo diferencian del resto de páginas. Para empezar, se exige un esfuerzo extra al usuario que debe rellenar los campos del formulario, un trabajo (tanto físico como mental) mucho mayor que una simple navegación; además, la actitud del usuario hacia el sistema en ese momento es, probablemente, lejos de ser neutra: puede tratarse de alguien enfadado queriendo notificar una queja, o alguien enviando una sugerencia para mejorar el funcionamiento del sitio web. En cualquier caso, es muy deseable poner los mínimos obstáculos posibles entre la intención inicial del usuario y el envío efectivo del formulario.
Con todo eso, ¿qué problemas puede tener el diseño de un formulario de contacto? Se incluyen los campos para la información que se desea, un botón de enviar, y ¡listos! ¿No es así? Desgraciadamente (o por fortuna), el diablo está en los detalles, algo que es muy cierto en el diseño de interfaces.
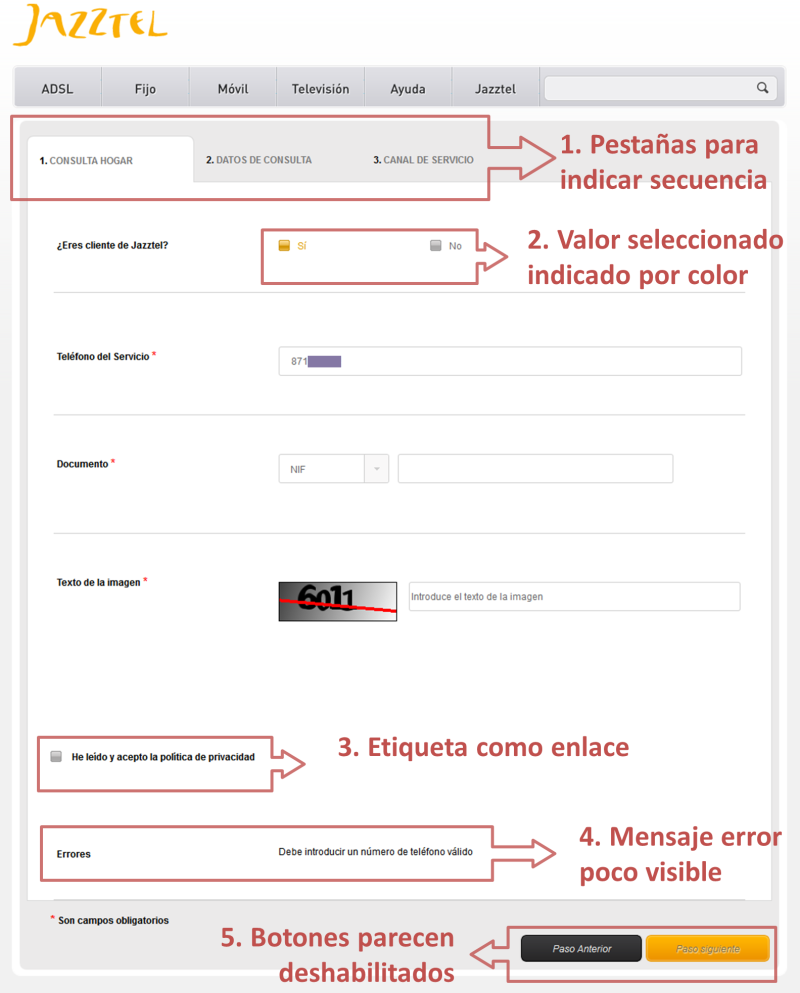
Como ejemplo, veamos el formulario de contacto (“hogar”) en la web de Jazztel:
Un formulario en principio tan sencillo ya ofrece diversos problemas relativamente importantes de usabilidad:
- La división del formulario utilizando pestañas parece indicar que se puede navegar entre ellas de manera libre; sin embargo, en realidad se trata de la secuencia de pasos a rellenar, que deben seguirse de manera secuencial. Las pestañas no deberían utilizarse para ese fin.
- Los valores seleccionados en las casillas de verificación (checkboxes) y botones de opción (radio buttons) se distinguen únicamente mediante un color diferente. Puede considerarse un problema de usabilidad o de accesibilidad, pero en general es mala idea codificar información únicamente mediante el color, especialmente cuando solo hay uno o dos valores posibles (“¿cuál es el color del seleccionado?”). Este tipo de errores resultan un poco más graves cuando el mal diseño requiere, además, de un esfuerzo extra por ocultar la apariencia predeterminada de los controles, que es mucho más clara.
- El texto “He leído y acepto…” debería funcionar como etiqueta de la casilla de verificación, permitiendo activar/desactivar la casilla haciendo click sobre él. Sin embargo, en este caso el texto funciona como enlace a la política de privacidad a la que hace referencia. Peor aún es que el texto no tiene el formato de enlace (subrayado y/o de un color diferente).
- El mensaje de error aparece en un lugar poco visible de la página, con un formato que hará que posiblemente pase desapercibido. Además, no se destaca visualmente el campo que está provocando el error (el número de teléfono).
- Los botones de acción tienen un formato que los hace parecer como deshabilitados; uno podría pensar que se habilitan cuando se rellenan correctamente los campos, pero no es así. Además, ¿por qué hay un botón “Paso Anterior” en el primer paso?
Esos serían los problemas más importantes; una inspección más detallada permite observar otros aspectos mejorables: la navegación global del sitio es innecesaria en un formulario; las etiquetas “Documento” o “Texto de la imagen” podrían ser más explicativos; etc. En cualquier caso, es un buen ejemplo de que los detalles son importantes en la interacción y que, en muchas ocasiones, resolver los problemas de usabilidad puede resultar muy sencillo; la parte difícil es detectarlos y conseguir que el responsable se decida a resolverlos.


Pingback: Bitacoras.com
Es sencillo su uso, últimamente hay unos formularios de servicios que son tan complicados que no provoca resistrarse
Yo he optado para el diseño de sitios web eliminar los formularios de contacto, creo que al complicar las cosas el usuario puede desistir el registro, sólo tomo el correo y los datos de contacto los voy extrayendo parcialmente en un juego de preguntas.