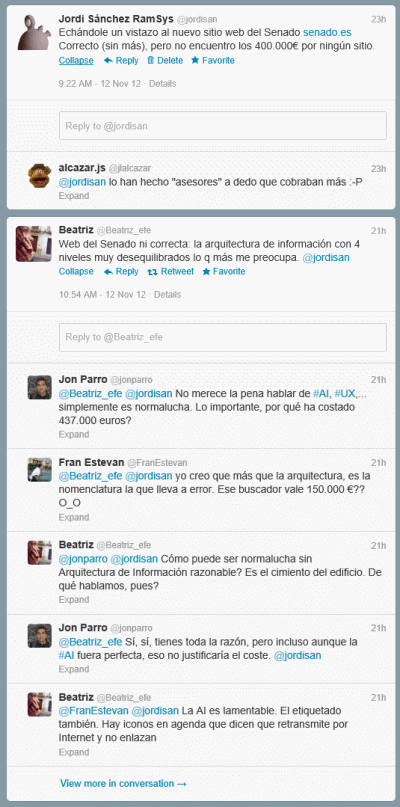
Con motivo de la puesta en marcha de la polémica nueva web del Senado, se generó una pequeña conversación en Twitter respecto a su diseño más o menos acertado en el que se decía que el verdadero problema es su Arquitectura de Información (AI).

Mi primera impresión respecto a la web era que su aspecto era correcto, sobre todo comparándolo con la infame versión anterior. Pero, ciertamente, la web sufre de problemas de AI; es decir, de cómo se estructura la información, cómo se etiqueta, y de qué modo permite navegar y acceder a los contenidos que interesan.
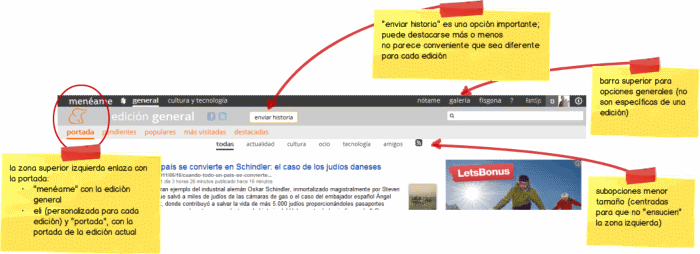
En ocasiones parece difícil explicar qué es la Arquitectura de Información y por qué resulta importante. Sin embargo, creo que puede ilustrarse con algún problema de AI que me he encontrado últimamente. Por ejemplo, hace poco leía una propuesta de rediseño de Menéame.

En general, la propuesta me pareció bastante acertada; no ya por un criterio puramente estético (que siempre es opinable), sino porque atacaba algunos problemas de AI que yo había mencionado anteriormente, y que también había tenido en cuenta en una sugerencia no demasiado alejada de la anterior.

Creo que Menéame tiene actualmente una navegación algo confusa que no permite percibir claramente su estructura de contenidos. Algunos de esos problemas podrían solucionarse con un pequeño rediseño, como las anteriores; aún así, cuestiones básicas de AI, como la relación entre las diferentes ediciones de Menéame (general; cultura y tecnología; deportes), que yo creo que ahora es poco clara (¿tienen las mismas noticias? ¿tengo que enviar mis enlaces a cada edición? ¿por qué repiten contenidos? ¿el nótame o la fisgona son generales, o diferentes para cada edición?), no tienen una solución sencilla, sino que requieren un planteamiento y una definición previos al diseño visual.
La AI no es la navegación
La navegación del sitio web es consecuencia y reflejo de su Arquitectura de Información, pero no son lo mismo; la AI debería definirse de un modo previo, independiente de detalles técnicos o de aspectos concretos de interfaz. No podemos decidir cómo es la estructura de información o las secciones más importantes en función, por ejemplo, del espacio disponible en un determinado menú.
Los más involucrados en el desarrollo de software recordarán que el modelo entidad-relación debe representar los datos manejados por la aplicación y su estructura, sin tener en cuenta detalles técnicos, y hacerlo de manera previa a su implementación. Del mismo modo, la Arquitectura de Información de un sitio web debería definirse de manera previa al diseño detallado de la interfaz.
¿Por qué hay problemas de Arquitectura de Información?
Puede haber diversos motivos que originen esos problemas:
- Mantener una estructura previa. Es probable que las webs actuales sean las terceras o cuartas versiones de webs anteriores, en las que se ha mantenido casi sin cambios la estructura inicial, sin plantearse posibles mejores en ella.
- Empezar por el diseño visual. Es lo más impactante y lo que ofrece resultados inmediatos, pero empezar por el diseño visual de la interfaz hace que los esfuerzos se centren en los detalles, mientras que a las cuestiones de estructura se les otorga poca (o nula) atención.
- Es difícil y no se puede copiar. Así es; muchos aspectos de diseño visual pueden copiarse o estar inspiradas en otras webs, pero las decisiones de AI son complejas, y no se pueden copiar ya que son específicas de cada organización.
Centrar diseños, rediseños o evaluaciones en cuestiones puramente visuales y estéticas, sin tener en cuenta previamente la Arquitectura de Información del sitio, ofrecerá resultados mucho más pobres y puede provocar que los usuarios no entiendan cuál es la estructura y contenidos del sitio web, o que simplemente no encuentren la información que necesitan. No siempre es posible aplicar técnicas más o menos avanzadas (como card sorting), pero simplemente planteando de manera explícita un esquema de la estructura de contenidos, pensando bien cómo agrupar y etiquetar la información desde el punto de vista del usuario, se pueden conseguir grandes mejoras.

Pingback: Bitacoras.com
Me parece que una buena arquitectura salta a la vista. En páginas web es mas obvio, cuando no nos gusta o no entendemos un página, nos salimos.