Una de las características fundamentales de lo que conocemos como World Wide Web (WWW o simplemente “la web”) es la posibilidad de relacionar información que se halla situada diferentes documentos o páginas. Y en un navegador web, la manera de indicar que los elementos tienen información relacionada en otros documentos es mediante los enlaces (vínculos, hipervínculos, links) que todos vemos y utilizamos en páginas de Internet.
A pesar de que no se definiera formalmente, desde el momento de la creación de la WWW el estándar “de facto” para la visualización de enlaces textuales es la utilización de texto azul subrayado como este:
En el origen de la World Wide Web los enlaces se mostraban azules y subrayados.
Adicionalmente es habitual que los enlaces cambien de color una vez han sido utilizados para que el usuario distinga qué páginas ha visitado anteriormente. De hecho, los estándares de usabilidad aconsejan utilizar ese formato para los enlaces de modo que sea fácil y rápido identificar qué elementos de la página tienen información relacionada (en otras palabras, “dónde se puede hacer click“).
No obstante, este estándar tan sencillo se ha quedado corto. El enorme crecimiento de la WWW tanto en tipos de contenido como en modos de interacción con el usuario hacen necesario (e inevitable) que aparezcan nuevas técnicas de visualización de enlaces.
Tipos de enlace: qué encontramos y cómo se visualizan
Podemos clasificar los diferentes tipos de enlaces existentes en la web en función de diferentes criterios. Como ya hemos visto, el único estándar “universal” es azul y subrayado, pero puede ser interesante hacer distinciones adicionales para determinados tipos.
Según la ubicación de los documentos: enlaces internos vs. externos
Solemos hablar de enlaces internos cuando el documento que contiene el enlace y el documento de destino residen en el mismo servidor (o en el mismo sitio web); un enlace externo es el que lleva a un servidor o web diferente. Un tipo un tanto especial son los anchored links (“enlaces anclados”), que llevan a un punto específico dentro una misma página (en vez de al inicio, que es el comportamiento habitual).
¿Resulta útil distinguir entre ambos tipos de enlaces? Aparentemente sí. Puede que los usuarios no deseen abandonar el sitio actual (por ejemplo, porque confíen en sus autores y/o contenidos); por tanto, es una buena idea avisarles de antemano de que la información a la que van a acceder proviene de una fuente diferente. Por supuesto, la distinción debería ser suficientemente visible, sin interferir en la lectura de los contenidos, y siempre tener carácter informativo; una estrategia poco recomendable (y con resultados contrarios a los pretendidos) sería dificultar la utilización de enlaces externos para que el usuario continúe navegando por el mismo sitio web.
Algunos usuarios han aprendido a colocar el puntero del ratón sobre el enlace, momento en que muchos navegadores muestran la ubicación del documento enlazado en la barra de estado; no obstante es un modo un tanto incómodo y rebuscado. Puede hacerse de un modo más visible.
Como ejemplo, Wikipedia utiliza un elemento gráfico:
En Wikipedia los enlaces externos se muestran acompañados de un pequeño icono
Otra técnica: los enlaces en comentarios de Barrapunto:
Al insertar un enlace en un comentario de Barrapunto [barrapunto.org], a continuación y entre corchetes se muestra de modo automático el servidor de destino.
En cuanto a los enlaces que llevan a un punto concreto de la misma página, la regla general es evitarlos excepto en casos concretos; y en estos casos sería también aconsejable identificarlos visualmente para que el usuario no piense que está en una página diferente si los utiliza. No existe ninguna práctica habitual en este caso más allá de incluir un texto (“misma página” o similar), aunque su uso en tipos de páginas específicos (consultas frecuentes o FAQs; listas alfabéticas; etc.) hace que sean reconocidos por los usuarios.
Según el tipo de documento enlazado: páginas web vs. otros tipos de documento
El uso más habitual de los enlaces es el acceso desde una página web a otra página web, ambas utilizando el lenguaje HTML ; no obstante, el documento de destino puede tener cualquier otro formato (por ejemplo, un fichero PDF, un fichero TXT, etc.).
Uno de los principios básicos en una interfaz es no sorprender al usuario, así que es una buena práctica distinguir cuándo un enlace va a tener un resultado no esperado; en este caso, abrir un documento diferente a una página web. Es especialmente importante cuando el documento de destino va a requerir un software específico (que el usuario puede o no tener instalado) o cuando dicho documento tiene un tamaño relativamente grande en comparación con el tamaño habitual de una página web.
Por tanto es aconsejable que el enlace indique hacia qué tipo de documento apunta y, cuando sea relativamente grande, su tamaño (para que el usuario pueda estimar el tiempo que puede llevar abrirlo). Puede hacerse de un modo simplemente textual y/o incluyendo un icono que represente su tipo:
 Un documento PDF sobre enlaces (416KB)
Un documento PDF sobre enlaces (416KB)
Según la ventana en que se abre: misma ventana vs. nueva ventana
Una vez se activa un enlace, el nuevo documento se abre normalmente en la misma ventana del navegador que contenía el original, aunque el diseño de la página puede hacer que se abra en una nueva ventana.
Se ha convertido en una práctica habitual utilizar estos enlaces en ventana nueva para los enlaces externos que veíamos antes, con el propósito de mantener al usuario “atado” al sitio web original. No obstante, el uso excesivo de este tipo de enlaces es molesto (especialmente para el usuario menos experto, que no está habituado a manejarse con diversas ventanas) por lo que deben utilizarse únicamente en ocasiones determinadas, para tareas puntuales como puedan ser:
- páginas de consulta: ayuda, avisos seguridad/privacidad, etc.
- páginas “versión para imprimir”
- formularios de envío de datos
- imágenes de gran tamaño a partir de su imagen en miniatura (“thumbnail”)
Una vez finalizadas estas tareas, el comportamiento lógico es cerrar la ventana para seguir con la sesión de navegación anterior, por lo que estas páginas que se abren en ventana nueva no suelen incluir enlaces de navegación.
Un caso problemático es el de formularios de introducción de datos que incluyen enlaces. Tal como sugeríamos, puede ser buena idea abrirlos en ventana nueva si su propósito es puntual (como enviar un comentario al responsable del sitio web sobre una determinada página); pero si el formulario incluye enlaces de ayuda, estos también deberían abrirse en ventana nueva para asegurar que no se va a perder la información introducida en el formulario. Por ejemplo, el formulario ya abierto en ventana nueva podría ser como este:
Opinión: Consejos (ventana nueva)
El resultado si se consultan los consejos: tres ventanas abiertas al mismo tiempo, lo cual es a todas luces poco manejable incluso para un usuario relativamente experto. Para estos casos no existe una solución universal, haciéndose necesario estudiar con cuidado cuál es la mejor alternativa en función de la necesidad real de consultar la ayuda, el formato de la ayuda, el resultado del formulario, etc.
En todo caso, es aconsejable diferenciar los enlaces que se abren en ventana nueva, ya sea mediante un texto explícito:
Otro artículo sobre enlaces (ventana nueva)
O mediante algún otro método:
La página de resultados de Yahoo  utiliza un pequeño icono para identificar enlaces que se abren en ventana nueva
utiliza un pequeño icono para identificar enlaces que se abren en ventana nueva
La utilización de pestañas en los navegadores para trabajar con diferentes páginas en la misma sesión está cada vez más extendida y representa un caso similar a trabajar con diversas ventanas, aunque de modo más cómodo para el usuario; de hecho, algunos navegadores permiten que los enlaces que están diseñados para abrirse en ventana nueva se abran en la práctica en una pestaña nueva.
Una diferencia importante entre varias ventanas y varias pestañas es que en el primer caso es posible visualizar ambas páginas simultáneamente, pero no en la segunda. Eso hace menos práctico el uso de pestañas para páginas secundarias de ayuda o consulta.
Según el protocolo: HTTP vs. otros protocolos
El protocolo en que se basa la WWW es el Hypertext Transfer Protocol (HTTP), que define el formato de los mensajes que se intercambian el navegador y el servidor web. En la mayoría de ocasiones los enlaces de una página web siguen ese mismo protocolo, aunque es posible que el enlace indique un protocolo distinto. Uno de esos protocolos alternativos es HTTPS, similar a HTTP pero en el cual la información entre navegador y servidor viaja encriptada, indescifrable para cualquiera que interceptara la información.
Es conveniente dejar clara la diferencia entre los conceptos “tipo de documento” del que hablábamos anteriormente, que se refiere a qué se envía; y el concepto “protocolo”, que hace referencia a cómo se envía.
Resulta buena idea resaltar de algún modo los enlaces que utilizan un protocolo diferente, entre otras cosas porque pueden requerir que el usuario tenga instalado un software determinado:
- utilizan el protocolo seguro https
- abren un correo electrónico
- utilizan el protocolo de transferencia de archivos FTP
- o acceden a los grupos de discusión (news)
¿Qué ocurre con los enlaces hacia conexiones seguras HTTPS? La práctica totalidad de navegadores aceptan también este protocolo (además del HTTP), por lo que el usuario no notará diferencia alguna y parece menos necesario destacarlos. Es cierto que la nueva página viajará desde el servidor hasta el navegador de modo encriptado, pero normalmente los datos que envía el servidor hacia el usuario son menos sensibles que los que viajan en sentido contrario.
Otro caso es el envío de datos mediante un formulario por parte del usuario, momento en el cual el navegador sí debería notificar si la conexión se va a hacer de modo seguro o no. Resulta interesante observar que un formulario cargado desde una conexión HTTP no-segura puede enviarse de modo seguro mediante HTTPS, aunque el usuario no lo advertiría hasta el momento del envío, y podría desconfiar; y viceversa, puede cargarse un formulario a través de una conexión segura y enviarlo a través de una no-segura, aunque no tiene mucho sentido y en la práctica no se utiliza.
Según los prerrequisitos para el acceso: información abierta vs. registro o pago; contenidos para adultos
Todos estamos acostumbrados al libre acceso a los datos en Internet. Por tanto, un enlace hacia información que se halla restringida de algún modo debería ser notificado; puede que el usuario no desee registrarse (o menos aún pagar) para acceder a esa información, y descartaría esos enlaces por anticipado.
En este tipo de enlaces parece que la única práctica extendida es incluir un texto explicativo junto con al enlace (como “requiere registro”) o algo similar:
Enrique Dans, en su blog, utiliza un símbolo de dólar acompañando a enlaces hacia contenido de pago ($).
Los enlaces hacia contenidos que puedan herir la sensibilidad de determinadas personas (sobre todo, menores de edad) son un tema de difícil tratamiento. No cabe duda de que es difícil decidir cuáles son exactamente esos contenidos, ya que están muy marcados por criterios culturales; incluso la diferenciación de contenidos para adultos pueden conseguir el efecto contrario en los niños.
Dando por entendida la dificultad de definir esos criterios, una manera fácil de diferenciar enlaces hacia contenidos para adultos (+18) sería indicar la edad mínima recomendable para visualizarlos, de manera similar a como se hace con películas o videojuegos.
Tipos especiales de enlaces: acrónimos y definiciones; publicidad
Además de los criterios de clasificación que hemos comentado, existen determinados tipos de contenidos cuyos enlaces se muestran habitualmente de un modo diferenciado.
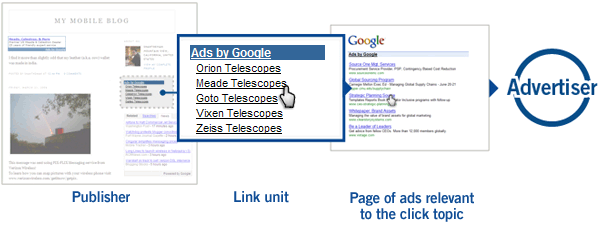
Algunas tecnologías permiten insertar de modo automático publicidad a partir de determinadas palabras localizadas en el contenido de la página. Dicha publicidad consiste en enlaces (que forman lo que se conoce como publicidad sensible al contexto), y son pagados por las empresas anunciantes para que se incluya un vínculo a sus productos en páginas que tratan temas relacionados con ellos. Algunas de esas tecnologías son AdSense de Google e IntelliTXT de Vibrant Media.
Los usuarios pueden verse contrariados y/o confundidos si siguen uno de esos enlaces y, en vez de obtener información sobre un determinado tema, llegan a una página con publicidad de un determinado producto. Por ello, la práctica habitual es identificar visualmente este tipo de enlaces:
en el caso de AdSense los enlaces aparecen en una zona predeterminada de la página, identificada como publicidad y separada de los contenidos

los enlaces de IntelliTXT aparecen con un doble subrayado (además de mostrar una información emergente).
Sin ser exactamente enlaces, el lenguaje HTML permite ampliar la información de acrónimos y abreviaturas con su significado completo mediante la etiqueta. El significado completo aparece en la mayoría de navegadores al posicionar el cursor sobre las siglas o el acrónimo.
Pasa el cursor sobre ‘WWW‘ para leer su significado.
Algunos navegadores muestran este tipo de información mediante un enlace punteado.
Tecnología, estándares y herramientas
Las técnicas de visualización de determinados tipos de enlaces que hemos visto hasta ahora son implementadas por sitios concretos mediante tecnologías como JavaScript, HTML y hojas de estilo CSS; esto lleva a que estén poco extendidas y, al mismo tiempo, poco estandarizadas. Para que fueran realmente útiles deberían ser más comunes.
Es poco realista esperar que todos los sitios web utilicen las mismas soluciones, por lo que la uniformidad deberá venir por la parte del navegador, ya sea por la implementación de recomendaciones de organismos (como W3C) o por la universalización de estándares “de facto”. Tal cosa está lejos de ocurrir, pero existe alguna solución parcial.
La extensión TargetAlert para Firefox hace que este navegador muestre un pequeño icono junto a los enlaces hacia contenidos que no son páginas web, informando al usuario previamente; también diferencia enlaces externos, hacia sitios seguros, que se abren en ventana nueva, etc.

Esta extensión es realmente útil y proporciona respuesta a gran parte de las recomendaciones hechas en este artículo; además, incluye múltiples opciones de configuración y personalización.
Otros temas relacionados
Hemos hablado hasta aquí de la visualización de enlaces textuales; hay otros asuntos involucrados en los que no hemos entrado por su extensión o porque ya han sido tratados suficientemente en otros lugares. Entre ellos están:
- la elección del texto que forma parte del enlace;
- enlaces en imágenes y otros elementos no textuales;
- otras técnicas de visualización de enlaces (cambios en el cursor y/o en el enlace al pasar el cursor por encima, etc.);
- los lenguajes y detalles técnicos involucrados;
- los enlaces en interacciones avanzadas: AJAX, Flash, etc.
Como resumen, podemos decir que el estándar de mostrar los enlaces textuales en color azul y subrayado ya no es suficiente para toda la casuística que existe en la red. Por ello han ido apareciendo técnicas en casos concretos (navegadores y sitios web específicos) algunas de las cuales previsiblemente se irán haciendo más populares hasta convertirse en estándar al ser implementadas por los navegadores de modo nativo.

Pingback: meneame.net
Pingback: Itákora » Blog Archive » Lecturas recomendadas sobre HCI
In April, university students across the United States will
strive for a below average overall performance, and Planet Aid is going to be there to assist.
The typical we are talking about may be the Sixty eight pounds
of clothes that Americans throw in the trash on average each year.
During Planet Weeks time 2013, Apr Fifteen-Twenty, we hope to get college students
to lower the nation’s typical of fabric waste, and therefore are joining up with SUSTAINU Clothing for that oneShirt Challenge to complete the goal.